時間と場所にとらわれず働けるWebデザイナーってとても魅力的ですよね。
けど、こんな不安や悩みを抱えていませんか?
- IT業界は今後も需要が高まっていくときいたし、自分もWebデザインに挑戦してみたい!
- 未経験だし、なにから始めればいいかわからない
- デザインは好きだけど、パソコンに詳しくないから自分には無理かも…
この記事では、未経験からWebデザインで稼ぐ手順を5ステップで紹介します。
専門用語を使わないようにしてますので、機械が苦手な人も安心してください。
 ヨンサン
ヨンサン会社に頼らず個人の力で稼いでみたい!という人は必見の内容ですよ!
正しい手順で取り組めば、月収5万円の副業収入も夢ではありません。
さあ一緒に初めの一歩を踏みだしてみましょう!
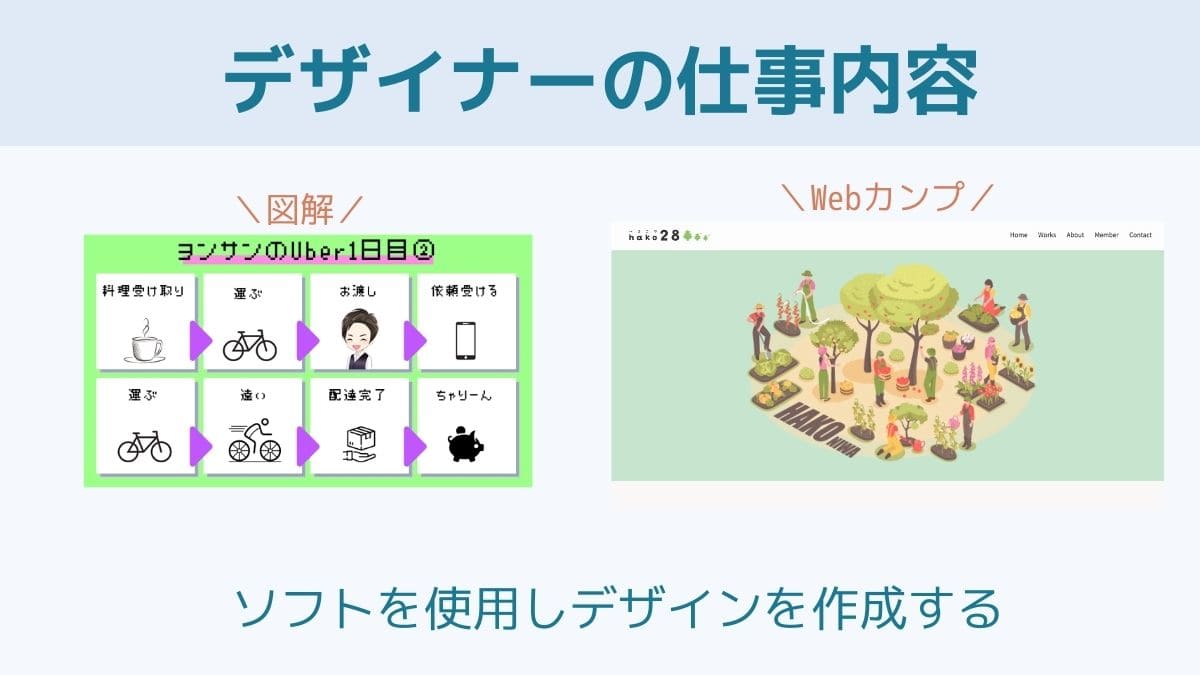
Webデザイナーの具体的な仕事を知ろう
一言にWebデザイナーといっても活動範囲はさまざま。
まずは具体的な仕事内容を知りましょう。
仕事内容別に、仕事を請けるまでのハードルや稼げる月額を比較しました。
| デザイナー | コーダー | Web制作 | |
|---|---|---|---|
| ハードル | ★ | ★★ | ★★★ |
| 作業内容 | サムネイル・図解・Webカンプなどを制作 | デザインに基づきWebサイトを作り上げる | サイトのデザイン〜制作まで |
| 必要スキル | デザインソフトによるデザインスキル | HTML/CSSなどのコーデングスキル | デザインとコーデングスキル+α |
| 報酬単価 | 1.000〜3,000円 | 5,000〜5万円 | 5〜10万円 |
| 稼げる月額 | 5万円 | 10万円 | 数十万円 |
それぞれの仕事内容と特徴を解説していきます。
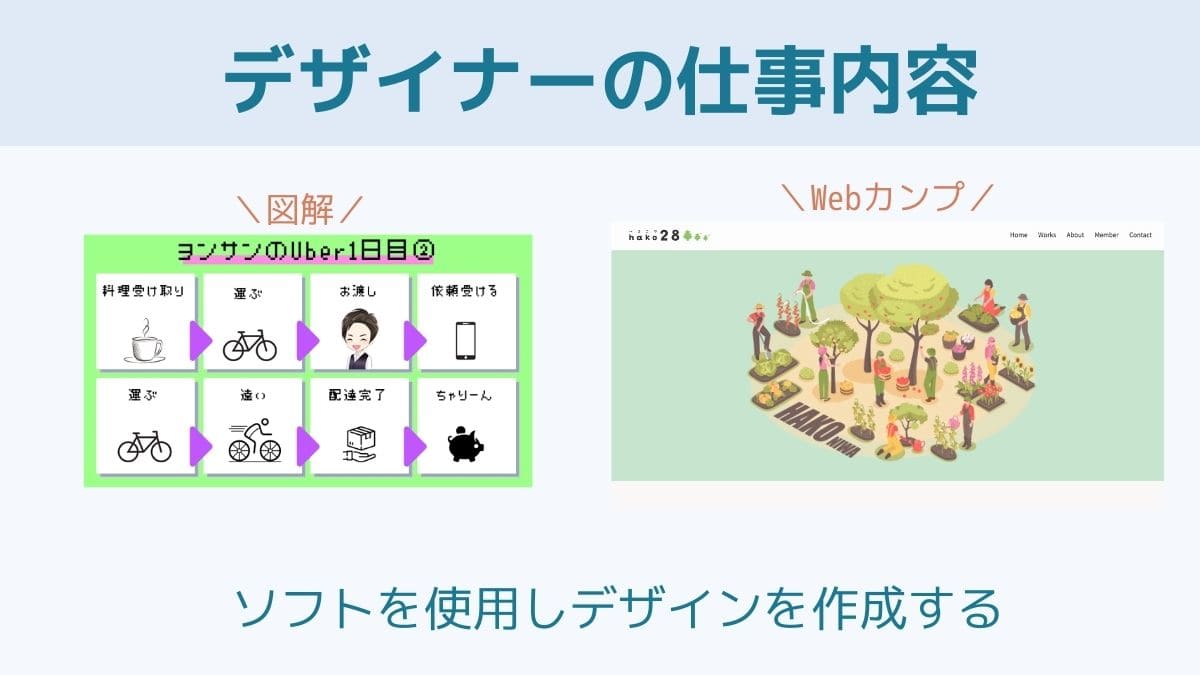
プログラミングの知識がなくてもOK。幅広い分野で活動できるデザイナー


デザイナーの主な仕事内容は、YouTubeのサムネイルや図解、Webサイトの完成イメージ画像(Webカンプ)などの制作です。
制作にはPhotoshopやIllustratorといったデザインソフトを使用します。
プログラミングの知識がなくても案件を受注できるため、稼ぎ始めるまでのハードルが比較的低いのが特徴です。
単価が安いのがデメリットですが、経験を積むことでどんどん報酬額はアップできます!



図解やサムネイル制作の需要は伸びています!数千円〜と小さく稼ぎ始められるので副業デビューにもおすすめです。
デザインセンス不要!Webサイトを形にするコーダー


コーダーの主な仕事内容は、Webカンプを元にWeb上で閲覧できる状態に仕上げることです。
コーディングスキル(HTML/CSS)が必須なため、稼ぎはじめる前に最低限の基礎知識を身につける必要があります。
Webカンプをもとに必要な要素を配置していく作業なので、デザインセンスはなくてもOKです!
HTML/CSSの知識さえあれば、稼ぎ始められるのがメリットです。



デザインの勉強を始めてみたけど自分には合っていないと感じる人は、コーディング学習に力をいれるとよいでしょう!
月収100万円も目指せる⁉Web制作


Web制作の仕事内容は、Webサイトのデザインから実装(コーディング)まで一括して納品することです。
クライアントの要望次第ではHTML/CSS以外の技術も必要となり、デザインとプログラミングスキルの両方が求められます。
専門的な知識が必要な一方、数十万〜数百万と大きく稼ぐことも可能なのが魅力!
またチームを束ねるディレクターとなり単価を上げるなど、個人のスキルによって報酬額をどんどん上げていけます。



単に技術を磨くだけでなく、マーケティングなどの付加価値をつけ単価アップさせることも可能です!
Webデザインで報酬を得る5ステップを知ろう


Webデザイナーの仕事で、実際に報酬を得るまでの道のりをみていきましょう。
ここでは簡潔に5ステップにまとめました。
必要なデザインソフトやPCを準備します。
目的やゴールにあった学習方法で勉強します。
作品集を作って実力をアピールします。
自身の状況にあわせて、お仕事獲得の方法を選びます。
クライアントに聞き取りをしながら制作・納品して報酬を得ます。
順番に各ステップを解説していきます。
ステップ1:Webデザインに必要な環境を整えよう


まずはWebデザインを学習できる環境を整えましょう。
具体的には、デザインソフトとそれを使用できる性能のPCの準備となります。
デザイナー必須!デザインソフトを準備する
Webデザインをおこなう上で必須のツールとなるのがPhotoshopとIllustrator。
特に画像加工やデジタル上のデザインに特化したPhotoshopは必ず用意しておきましょう。
一方でIllustratorは、紙媒体やロゴ・イラスト制作などに向いているソフトとなります。



PhotoshopもIllustratorもAdobe公式サイトから申し込むと7日間無料でお試しできます!
作業環境に適した性能のPCが必要
Webデザインをするためには、デザインソフトを起動できる性能のPCが必要です。
CPU: Core i5以上
メモリ:16GB以上
ストレージ:512GB以上
ちなみにWindowかMacかは、どちらでも構いません!
使い慣れたOSや好みによって決めるとよいでしょう。



なるべく低コストでPCを買いたい人はWindowがおすすめ!同じ性能でもMacより安価で購入できますよ。



サーフェスシリーズは持ち運びもしやすくておススメ!
軽量にこだわらないなら10万円を切るWindowsPCも沢山あります。
選び方を知りたい方はヨンサンまで✨
番外編



まずは気軽にチャレンジしてみたいという方はCanvaもおススメ!
無料からでも始めることが出来て、デザインセンスが育っていない人でも、ある程度のクオリティでデザインを作れます✨
Canva認定講師ぺち丸さんのブログから申し込むと無料期間が伸びます♪


ステップ2:Webデザインの勉強をしよう


Webデザインをおこなう環境が整ったら、さっそく勉強をはじめましょう!
ご自身の目的やゴールにあった学習方法を、以下の例から検討してみてください。
| Webサービス | 書籍 | スクール | |
|---|---|---|---|
| 費用 | 無料〜月額1,078円 | 2,000〜3,000円 | 10〜40万円 |
| 特徴 | 手軽にはじめられる | 付箋を貼ったりメモを書き込める | 質問や添削を受けれられる |
| おすすめな人 | Webデザインを試してみたい人 | じっくり学習をすすめたい人 | 転職・独立したい人 |



はじめからすべてを完璧にこなそうとしなくて大丈夫です!学習をすすめつつ得意不得意に気づいて、方向修正すればOK♪
まずは無料のWebサービスを活用しよう
「Webデザインが自分に向いているか試してみたい」という人は、まず無料のWebサービスを活用しましょう。
デザインソフトとプログラミング学習ができるサービスを紹介していきます。
Adobe公式YouTubeチャンネル「AdobeCreativeStation」


Adobeの公式YouTubeである「AdobeCreativeStation」では、Illustrator・Photoshopなどの使い方を紹介しています。
初心者はまずはこのチャンネルで各ソフトの基本操作を学ぶのがおすすめです。
難しい設定不要でプログラミングに触れられるProgate


テキストエディタなどの設定をしなくても学習できるProgate(プロゲート)は、プログラミングに触れてみたい初心者におすすめです。
Webデザインで最低限必要となるHTML/CSSの基礎学習は無料、その他プログラミング言語を学べる有料プランは月額1,078円というお手頃価格で学習できます。



書籍やスクールにお金を払うまえに、無料のProgateを利用してプログラミングに触れてみましょう!
じっくりすすめたい人には書籍がベター
YouTubeやProgateでの勉強に物足りなさを感じた場合は、書籍で学ぶのもおすすめです。
オンライン上で完結するWebサービスと違って、メモや下線を書き込めるというアナログならではの特徴があります。
サクサクと学習できるWebサービスとちがって、じっくり自分のペースですすめたい人に向いているでしょう。
つまずいたポイントを繰り返し復習できる、あとから見返せるといった、自分オリジナルの教材をつくれるメリットもあります。
ノンデザイナーズ・デザインブック
| ノンデザイナーズ・デザインブック [第4版] [ RobinWilliams ] 価格:2398円(税込、送料無料) (2022/7/13時点)楽天で購入 |



まずはこの本で、デザインの基礎中の基礎「デザインの4原則」を学びましょう✨
なるほどデザイン
| なるほどデザイン 目で見て楽しむデザインの本。 [ 筒井美希 ] 価格:2200円(税込、送料無料) (2022/7/13時点)楽天で購入 |



デザイナーがどういった思考で制作しているかを覗き見できる一冊。デザイン初心者は必読です!
1冊ですべて身につくHTML & CSSとWebデザイン入門講座
| 1冊ですべて身につくHTML & CSSとWebデザイン入門講座 [ Mana ] 価格:2486円(税込、送料無料) (2022/7/13時点)楽天で購入 |



まったくの未経験者でも、これ一冊で基本的なWeb制作の知識が学べます♪
様々なサポートが受けられるスクール
未経験からWeb業界への転職・フリーランスとして独立したいという人は、スクールの利用も検討してみましょう。
講師への質問や添削・就職サポートを受けられるのが大きなメリットで、独学より格段に早いスピードでスキルが向上できます。
ただし一般的なWebデザインスクールの料金相場は10~40万円と決して安いとはいえません。
Webデザインを学びたい理由や目的をはっきりさせた上で、自分にあったスクールを選びましょう。



スクール系の中では安価に学べるのが「デイトラ」
デイトラは年間受講者数8,000人超の国内最大規模のオンラインプログラミングスクールです。
1日1題最短90日でプロのスキルが身につきます!
動画コンテンツを見ながら自習を行い、わからないところをチャットツール”Slack”で質問を行うという形式で学習を行います。
そのため、時間・場所を選ばず自分のペースで学習できます✨


ステップ3:ポートフォリオを制作しよう


一通り学習が済んだら、ポートフォリオ(作品集)を制作し営業活動を開始しましょう。
今まで制作した作品を載せ、クライアントにあなたの実力をアピールするのが目的です。
「ポートフォリオに載せる作品がない」という人は、無料で知人のWebサイトをつくることをおすすめします。
架空のサイトではなく、実際に使用するものを制作することでスキルアップにもつながります。
ステップ4:サービスを利用して応募・出品、案件獲得しよう


ポートフォリオが作成できたら、案件獲得に向けて活動をはじめましょう。
代表的なサービスとその特徴は以下のとおりです。
| 応募型 | 出品型 | 人脈型 | |
|---|---|---|---|
| サービス名 | クラウドワークス ランサーズ | ココナラ | SNS オンラインサロン 紹介 |
| 特徴 | 仕事を自分で選べる | 内容や価格を自由に設定できる | 営業活動不要で案件獲得できる |
| おすすめな人 | ゼロ→イチを達成したい人 | すでに案件獲得実績がある人 | とにかく実績を積みたい人 |
募集されている案件に応募する「応募型」
応募型サービスの特徴は、募集されている案件に対して自ら応募することです。
さまざまな仕事のなかから、やってみたい案件を選べます。
以下の2つは案件に応募できる代表的なサービスです。
業務内容によっては倍率は非常に高く、初心者のうちはなかなか案件獲得につながらないというデメリットもあります。



闇雲に学習をすすめていてもキリがありません。実案件から逆算してスキルを身につけるのが、ゼロ→イチを達成する近道といえます
集客が必要な「出品型」
出品型サービスの特徴は、自分の商品(サービス)を出品してお客さんからの依頼を待つことです。
内容や価格を自由に設定できますが、お客さんから依頼がくるように調整する必要があります。
出品型の代表的なサービスはこちら。
クライアントではなく自分が主体となって仕事をすすめるため、ある程度の経験を積んでから開始するとよいでしょう。



自分の商品(サービス)を選んでもらえた!という達成感を得られるのが魅力です
リアルなつながりを活かす「人脈型」
最後はTwitterなどのSNSやオンラインサロン、知人の紹介などのつながりを活かす人脈型の方法です。
初心者のうちはクラウドソーシングなどで応募しても採用されることが少なく、なかなか案件獲得ができないのが現実。
そこでリアルなつながりを通して、仕事を紹介してもらえるような環境をつくりましょう!



はじめは無料で案件を受けてもOK!とにかく数をこなし、紹介してもらえるような実力をつけましょう
ステップ5:クライアントとコミュニケーションをとろう


仕事が決まったらクライアントとコミュニケーションをとりながら納品します。
自分が好きなデザインをするのではなく、相手の要望を叶える作品をつくれるかが腕の見せどころです!
実案件をこなしながらスキルアップしていきましょう。
まとめ:まずは勉強からはじめよう
本日紹介した、Webデザインで報酬を得るまでの5ステップは以下のとおりです。
必要なデザインソフトやPCを準備します。
目的やゴールにあった学習方法で勉強します。
作品集を作って実力をアピールします。
自身の状況にあわせて、お仕事獲得の方法を選びます。
クライアントに聞き取りをしながら制作・納品して報酬を得ます。
上記のように正しい手順で取り組めば、月収5万円の副業収入は達成できます。
初めの一歩として、まずは無料のWebサービスを活用してWebデザインに触れてみましょう!
- デザインソフトの学習には、Adobe公式YouTube「AdobeCreativeStation」
- プログラミング学習には、「Progate(プロゲート)」
さらに勉強を進めたい、実際に案件を獲得してみたいというかたは、ぜひこの記事を参考に学習や案件獲得を進めてくださいね!



最後までお読みいただきありがとうございました!
みなさんの副業ライフがうまくいくことをお祈りしています!
↓自分に合った副業が分からない場合は個性診断もおススメです✨



![[商品価格に関しましては、リンクが作成された時点と現時点で情報が変更されている場合がございます。] [商品価格に関しましては、リンクが作成された時点と現時点で情報が変更されている場合がございます。]](https://hbb.afl.rakuten.co.jp/hgb/298e62ac.6b99bcdf.298e62ad.6265378e/?me_id=1203403&item_id=10032688&pc=https%3A%2F%2Fthumbnail.image.rakuten.co.jp%2F%400_mall%2Ftry3%2Fcabinet%2F08981582%2F4549576104010aa.jpg%3F_ex%3D240x240&s=240x240&t=picttext)